Comment un Design System crée de la cohérence ?

À l’heure où l’image de marque se joue dès les premières secondes d’interaction avec un site web ou une application, la cohérence visuelle et fonctionnelle devient un véritable levier de confiance.
C’est là qu’entre en jeu le Design System, un outil stratégique et incontournable pour toutes les entreprises qui veulent offrir une expérience utilisateur fluide, harmonieuse et professionnelle.
Mais concrètement, comment un Design System permet-il de créer de la cohérence ?
Qu’est-ce qu’un Design System ?
Un Design System est bien plus qu’une simple bibliothèque de composants ou de règles graphiques. Il s’agit d’un écosystème complet réunissant des éléments d’interface (boutons, formulaires, typographies, couleurs, icônes…), des guides de styles, des principes UX/UI, et parfois même du code prêt à l’emploi. L’objectif est de garantir une unité graphique et fonctionnelle sur l’ensemble des supports numériques d’une marque.
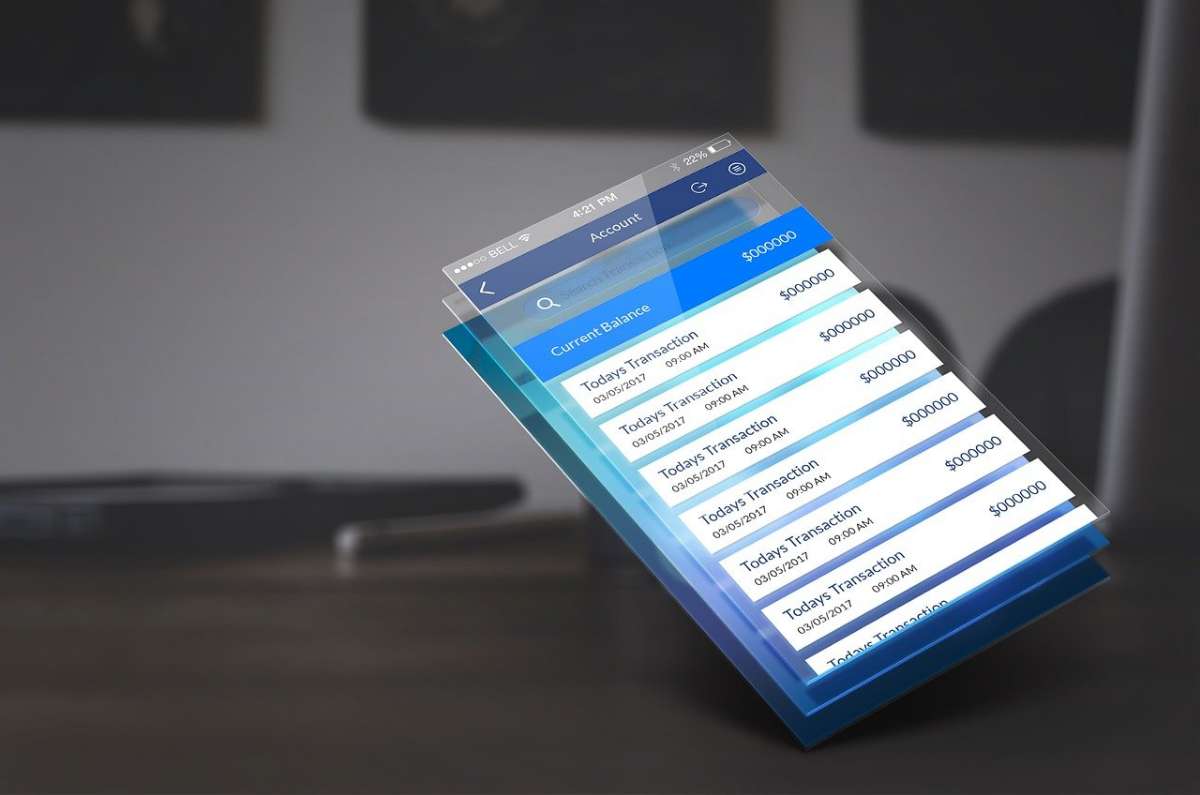
Un Design System permet de centraliser tous les éléments visuels et fonctionnels d’un projet web. Ainsi, chaque utilisateur, qu’il navigue sur un site vitrine, un site d’e-commerce ou sur une application mobile, retrouve les mêmes repères graphiques, les mêmes interactions et comportements. Cette homogénéité renforce la compréhension et l’intuitivité de l’expérience utilisateur. Par exemple, si un bouton d’action a la même forme, la même couleur et les mêmes animations sur toutes les pages, l’utilisateur sait immédiatement comment interagir avec l’interface, sans avoir à « réapprendre » à chaque fois.
Le webdesign et le thème graphique : piliers de la cohérence
Le Design System contribue à structurer le webdesign en assurant que l’ensemble des pages d’un site ou d’une application suivent une ligne graphique constante. Cela passe par le respect des codes visuels, mais aussi du ton, des animations et de la hiérarchie de l’information.
À titre d’exemple, si vous recherchez un thème pour créer un site de photographe, il est essentiel que celui-ci s’intègre harmonieusement à votre charte graphique. Le Design System vous permet ensuite de décliner ce thème sur tous vos supports de communication, tout en maintenant une cohérence parfaite.
Un bon choix de thème graphique et un webdesign bien pensé sont essentiels dès les premières phases de création. Le Design System en devient alors le garant : il permet de dupliquer ces choix à grande échelle, tout en assurant leur respect dans le temps, même lorsque différentes équipes travaillent sur le même projet.
Un gain de temps pour les équipes
L’un des avantages majeurs d’un Design System, c’est qu’il permet de travailler plus vite et plus efficacement. Plutôt que de réinventer la roue à chaque nouveau projet ou page, les développeurs et designers peuvent piocher dans une bibliothèque d’éléments validés et déjà testés. Cela limite les erreurs, les incohérences et réduit considérablement les délais de production.
De plus, il permet aux nouveaux collaborateurs de s’intégrer plus facilement, car tout est déjà documenté : plus besoin de deviner quelle typographie utiliser ou quelle taille de bouton est la bonne.
Une marque plus forte et plus crédible
La cohérence visuelle n’est pas qu’une affaire de goût, c’est aussi une question de crédibilité. Un site web ou une application dont le design varie d’une page à l’autre donne une impression d’amateurisme, voire de désorganisation. À l’inverse, une interface cohérente, stable et bien construite inspire confiance. Elle renforce l’image de marque, et par extension, l’engagement des utilisateurs.
Par ailleurs, il est important de noter qu’un Design System n’est pas figé. Il doit évoluer avec le temps, en fonction des nouveaux besoins, des retours utilisateurs et des avancées technologiques. Il constitue donc un cadre souple, mais solide, dans lequel l’innovation peut s’exprimer sans casser l’unité globale du design.
Tout bien considéré, un Design System est bien plus qu’un outil technique ; c’est un véritable socle de cohérence et de performance pour tous les projets numériques. Il garantit un design homogène, renforce l’expérience utilisateur, fluidifie les processus de production et valorise la marque.